Browser extensions that make an Analyst’s life easier
If you have a background in Digital Analytics reporting, and are learning to create your own tags, something you’ll need to learn how to do is debug the tags you have created. One of the most valuable tools in your inventory is DevTools. Go to any web page, press F12 and you are in a brand-new world, hidden to the eye of most web users.
This can be daunting – however there are a number of Extensions for Chrome that can make your life a lot easier!
Something that will improve your experience with debugging are extensions that make DevTools much more readable to a web analytics analyst.
Debugging without extensions is possible, but it can feel a bit like reading The Matrix to someone new to DevTools.
Below are some of my favourite Extensions for Google Chrome – many of these are similar in functionality, so it is down to personal preference. You can never have too many extensions… right?
Adswerve dataLayer Inspector+
Link to install: Adswerve dataLayer Inspector+
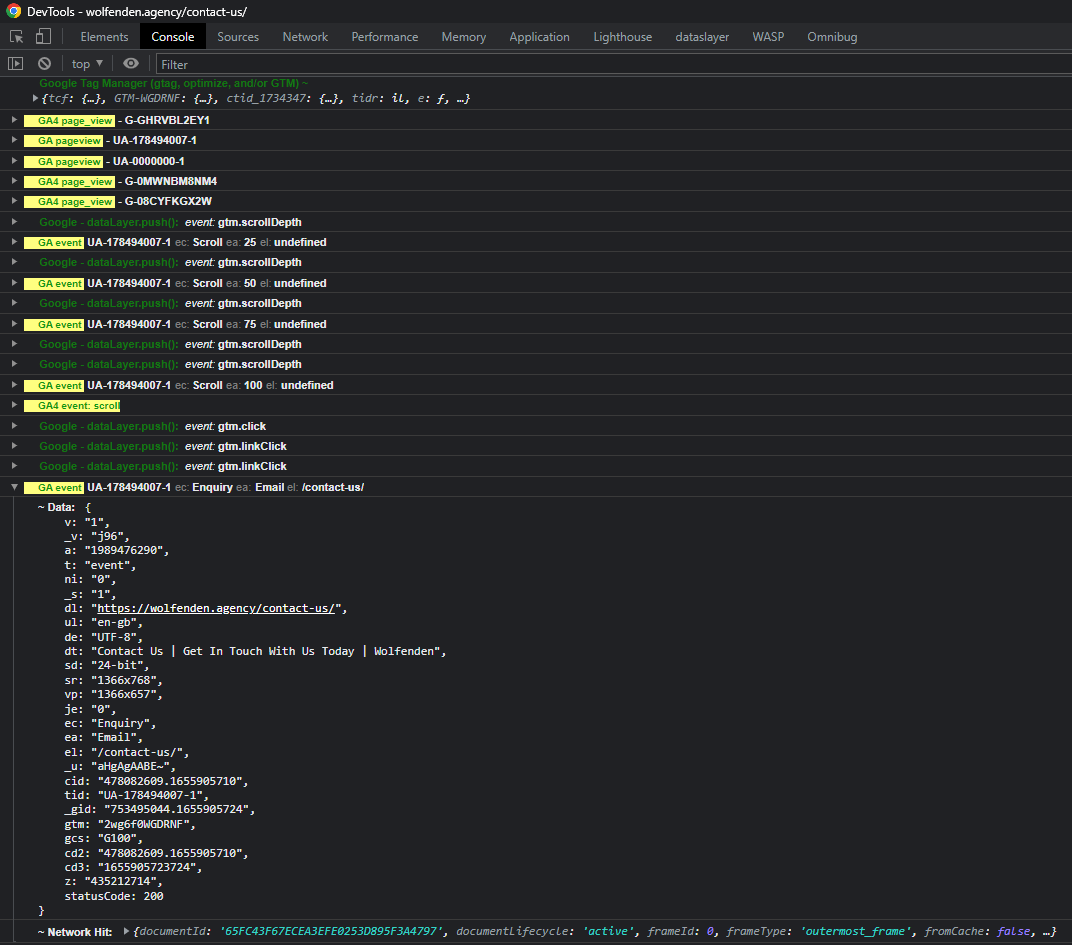
What it does: Allows you to see when analytics tags fire in the “Console” tab of Chrome’s Devtools.

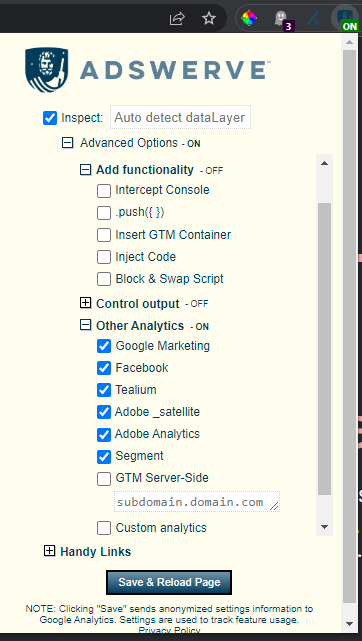
dataLayer Inspector+ allows you to turn your web console into a Google Analytics event tracker.
It highlights any events sent to Google Analytics, as well as when any dataLayer pushes happen.
If you click into any Google Analytics event you can see whether or not it was sent via Google Tag Manager.
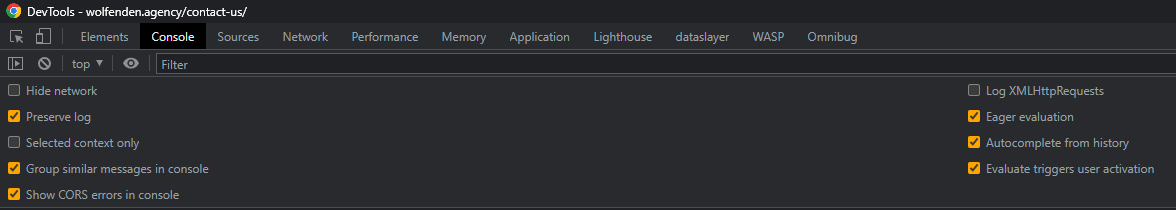
Pro Tip: Enable “Preserve log” when using the console to see a log of events as they happen while you browse a website.

There is a plethora of options to show other tags within the console (not just Google Analytics) including functionality for Facebook, Adobe Analytics and Tealium.

dataLayer Inspector+ can also allow you to inject code into a website, which can be useful if you want to test a Google Tag Manager container that doesn’t yet exist on the website.
DataSlayer
Link to install: DataSlayer
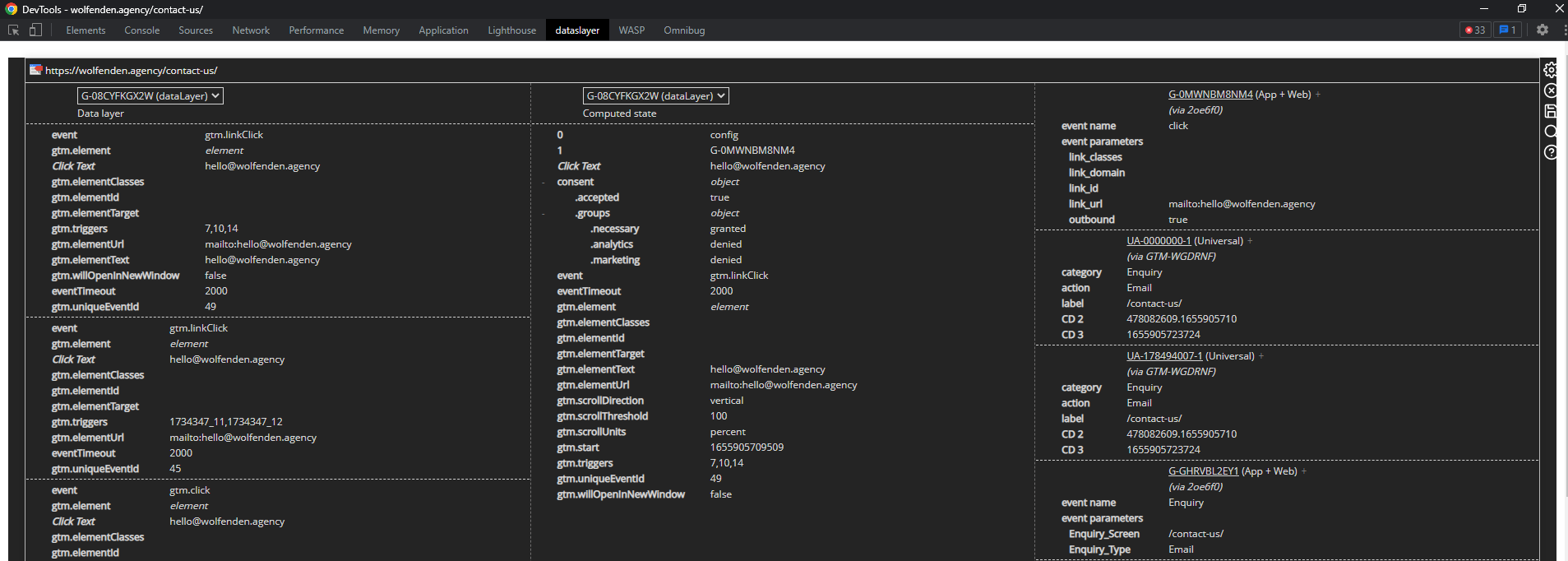
What it does: Creates a new tab within DevTools that shows the contents of the DataLayer

DataSlayer breaks all data layer pushes out into a new tab.
There are 3 columns: the data layer column that shows each individual data layer push, the computed state which shows the latest value for each key and the hits sent to various marketing platforms (Google, Adobe, etc) and from various Tag Management platforms (Google, Tealium, Tag Commander, etc).
Actions on one page are grouped together for easier understanding of events.

One of the most useful features is understanding what exists within the data layer for which hit. This can be used to help diagnose hits that are not sending as you expected. DataSalyer is visually very clean, and clutter free, making it easy to understand what data is sent where.

One of my favourite things about DataSlayer is the notification about whether or not a Google Analytics hit is sent with Enhanced Ecommerce data, and if so, what has been sent.
Omnibug
Link to install: OmniBug
What it does: Creates a new tab within DevTools that shows all analytics pushes.

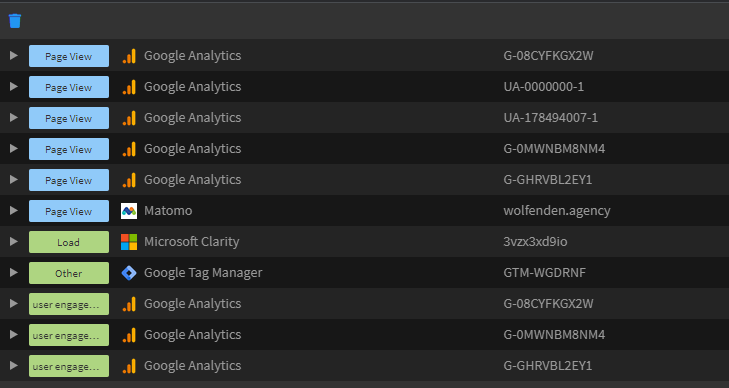
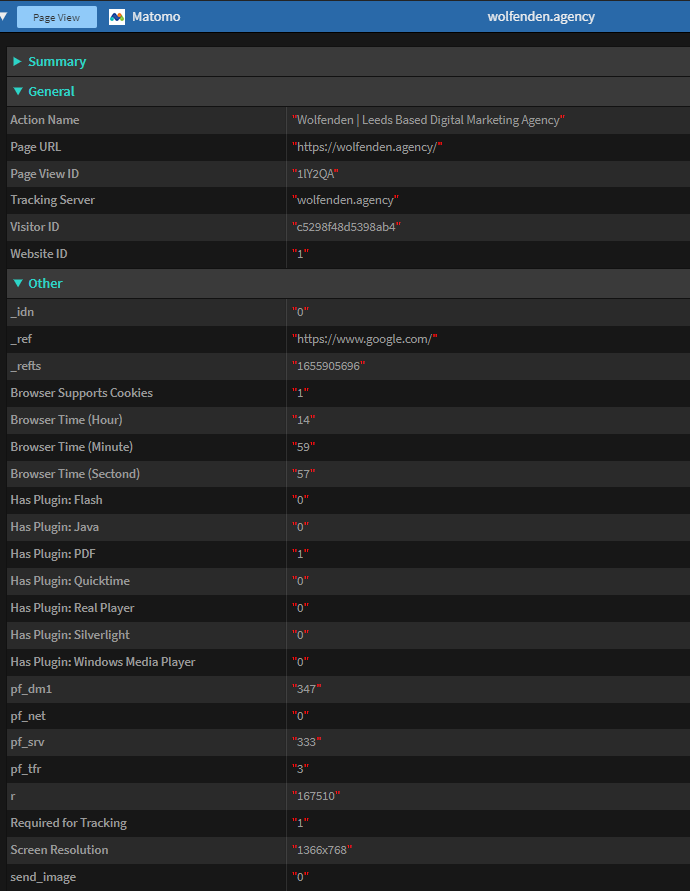
Omnibug is a visual tool that allows you to understand what hits have been sent to what platform in a clear way.
Something that makes OmniBug stand out is the number of tags that it supports – as it stands there are 40+ different marketing tags supported.

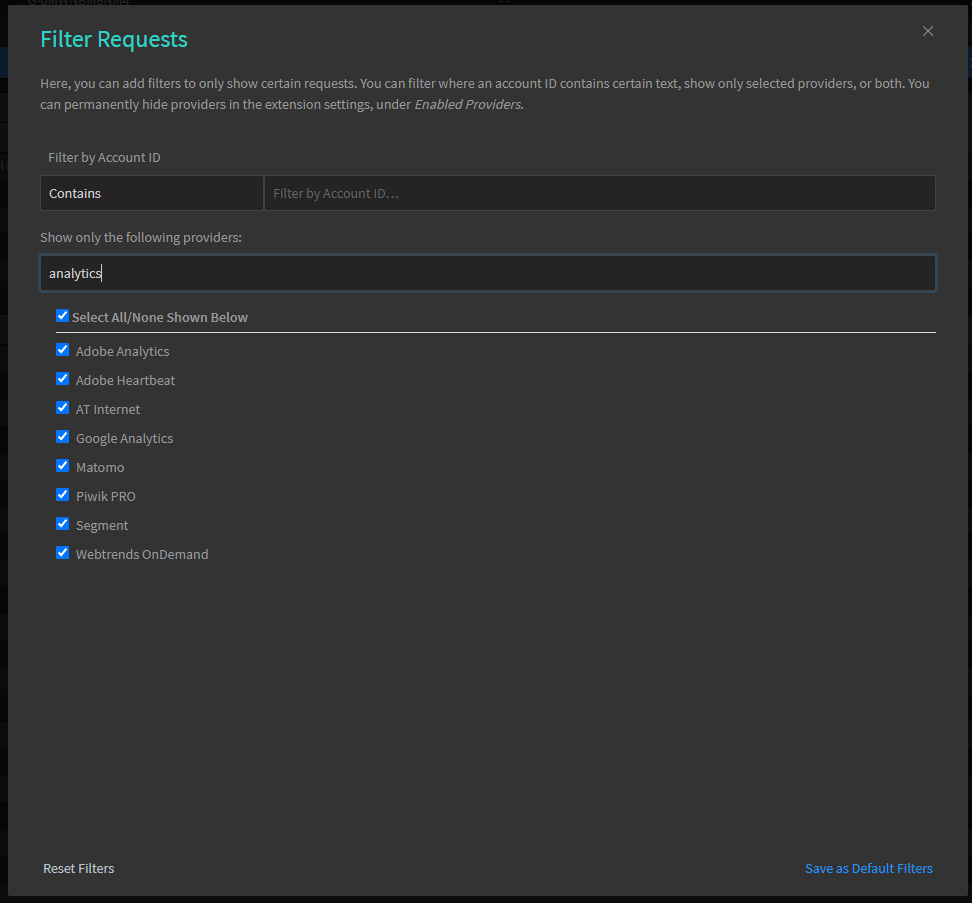
You can choose which platforms you want to see information about, and drill deeper into each tag.
Omnibug allows an easy filtering option that enables you to only show tags from a specific provider, or for a specific account ID.

If you want to analyse this data offline, Omnibug offers spreadsheet export functionality which could help you query parameters and build rulesets as required.
WASP.inspector
Link to install: WASP.inspector
What it does: Creates a new tab within DevTools that shows a visual call stack detailing how tags are connected to each other

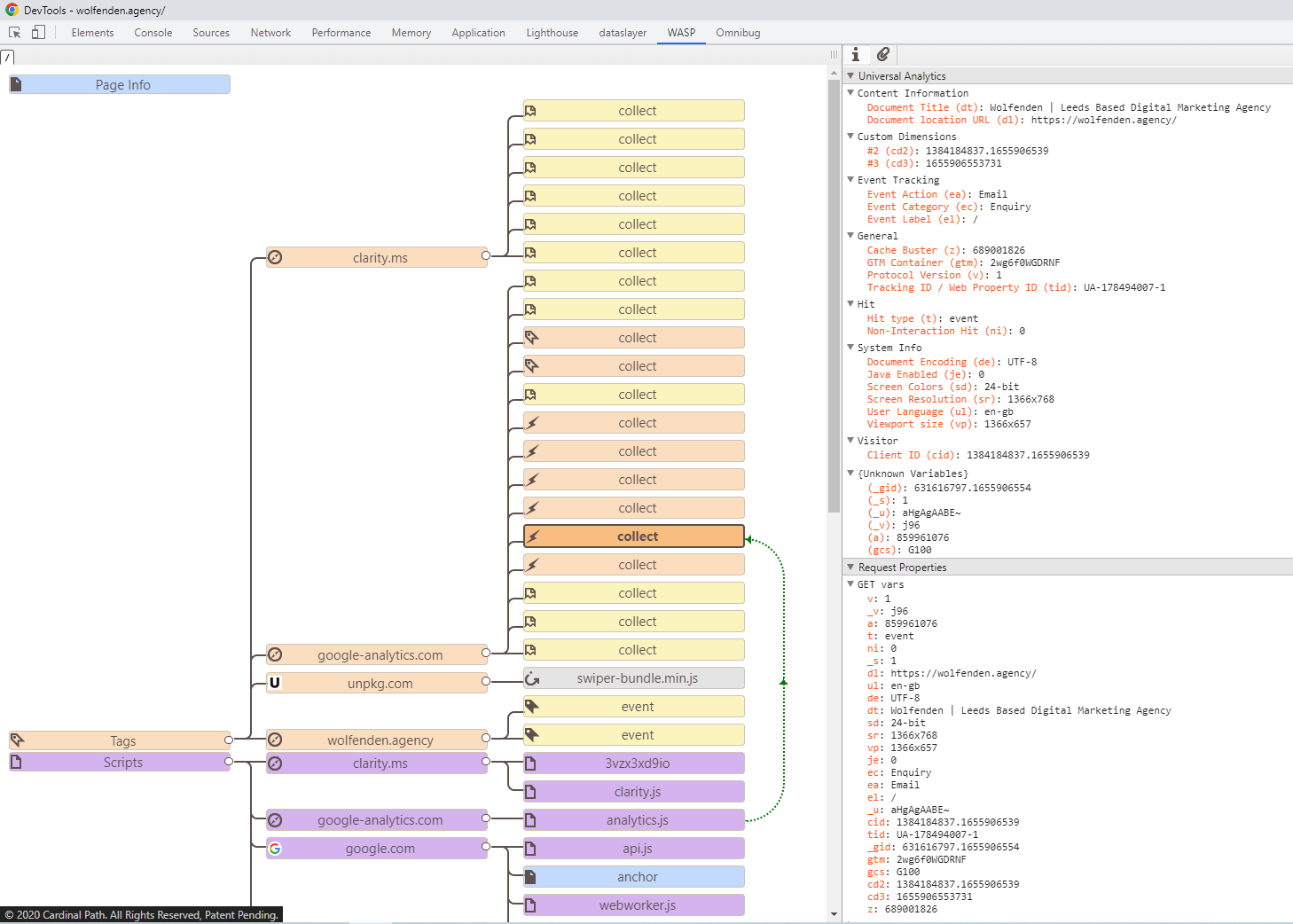
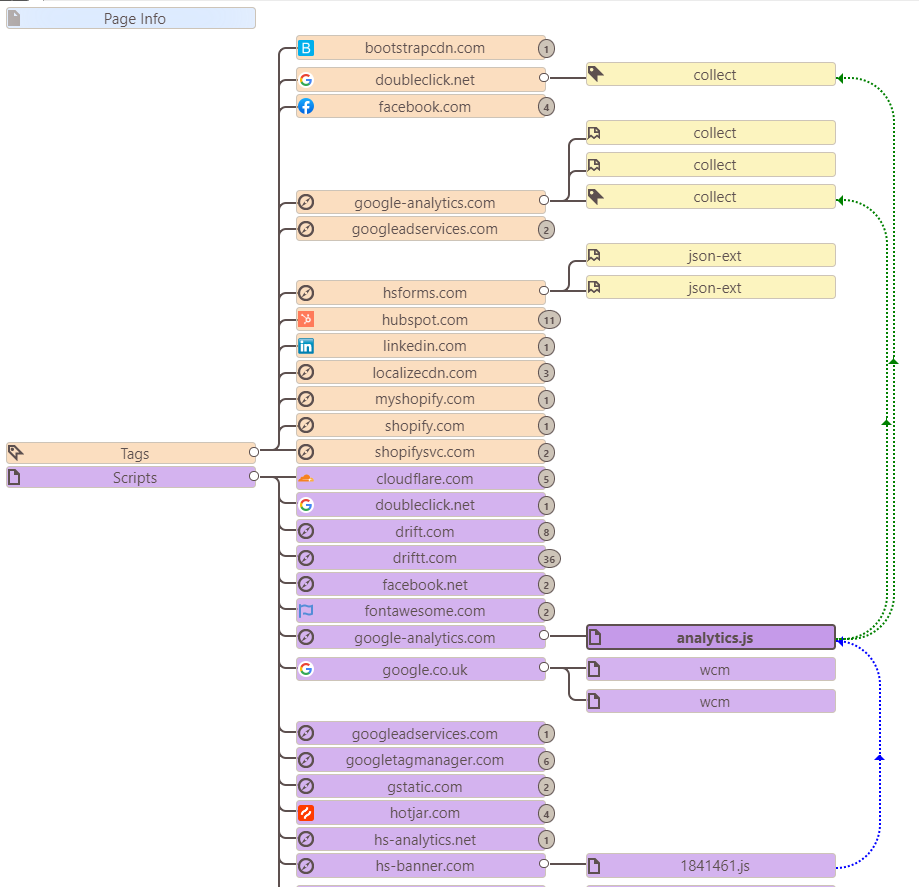
For an analyst who works visually, WASP.inspector is useful to show how tags are deployed and how they are all connected to each other. Similar to a mind map – click any tag or script, and dependencies are highlighted.
As well as this, there is information about the data collected and sent to different platforms such as Google Analytics and Facebook.
This can be useful to diagnose how data is pushed into Google Analytics for example if it was injected from a Tag Manager, hard-coded into a page or a custom script via a plugin.

Redirect Path by Ayima
Link to install: Redirect Path by Ayima
What it does: Shows the status of a redirecting page including the pages it was redirected through

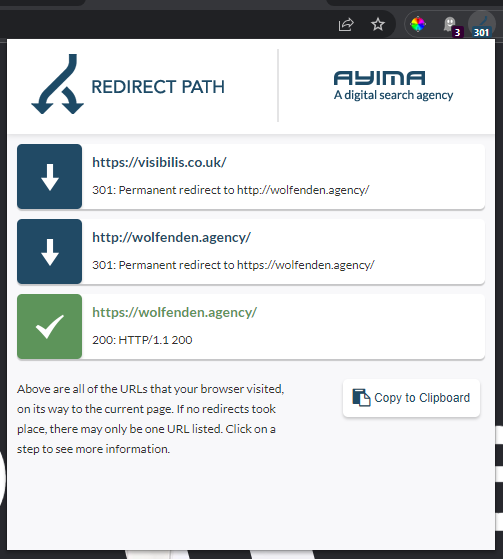
Ayima is a simple plugin that shows you just what it says: the redirect path of a website.
For example, if you are seeing an influx of direct traffic and you suspect it is because of a stripped gclid, you can use Ayima to understand where the original target URL is redirected to and combine it with other debugging methods to determine what tag information has fired.
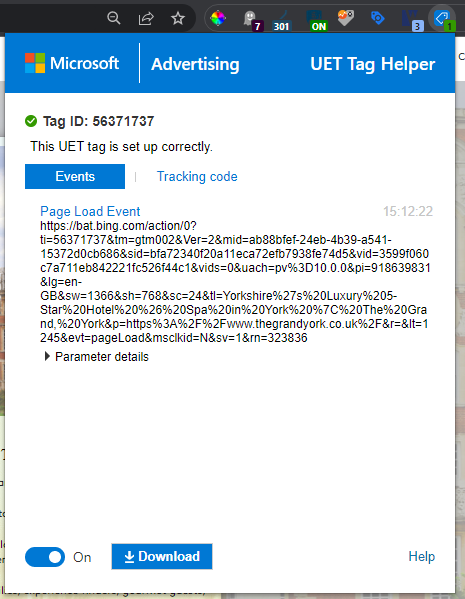
UET Tag Helper (by Microsoft Ads)
Link to install: UET Tag Helper (by Microsoft Ads)
What it does: Shows the status any tags for Microsoft (AKA Bing Search) Ads

If you use Microsoft Ads, this is a really quick and simple tool to help diagnose whether Microsoft Ads are receiving the data you have configured within any tags you may have created.
It gives details of all the parameters sent as well as allows for a JSON export of the code in place.
Facebook Pixel Helper
Link to install: Facebook Pixel Helper
What it does: Shows the status any tags for Meta (AKA Facebook and Instagram) Ads
![]()
If you use Meta Ads (for running Facebook Ads or Instagram Ads), you can use this plugin to help diagnose whether or not data is correctly sending to the platform. This includes any custom paramters that may be collecting.
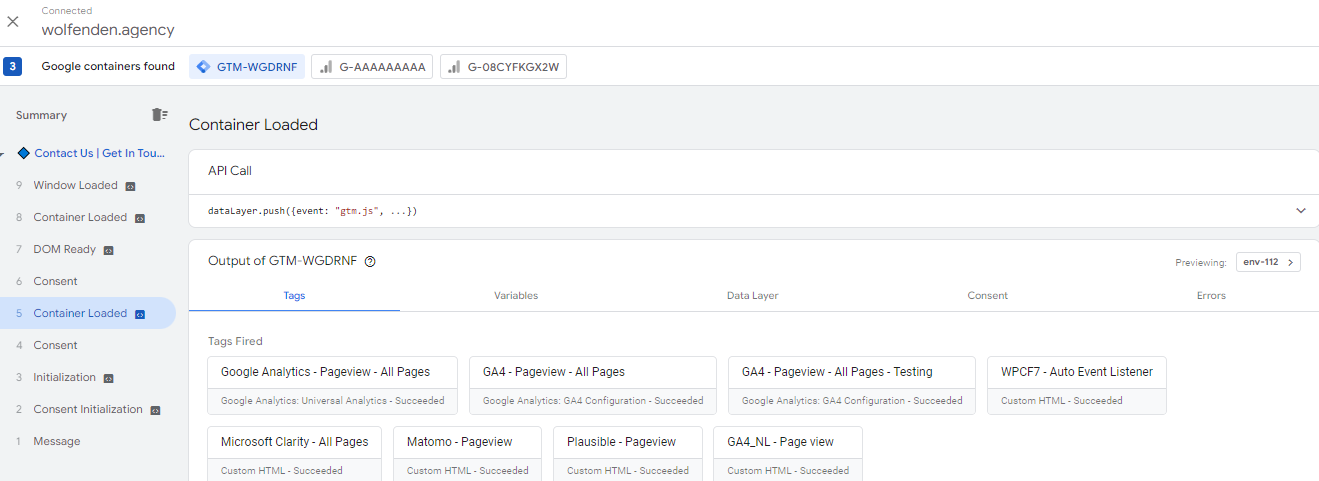
Tag Assistant by Google
Link to Install: Tag Assistant by Google
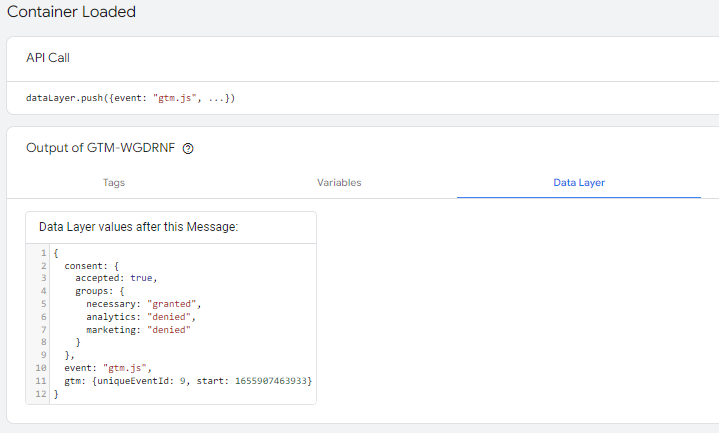
What it does: Allows in-browser testing of unpublished Google Tag Manager tags

Honestly, the functionality of Tag Assistant could be an entire blog post by itself but if you use Google Tag Manager, this extension is essential to testing tags before you publish them to a live container.
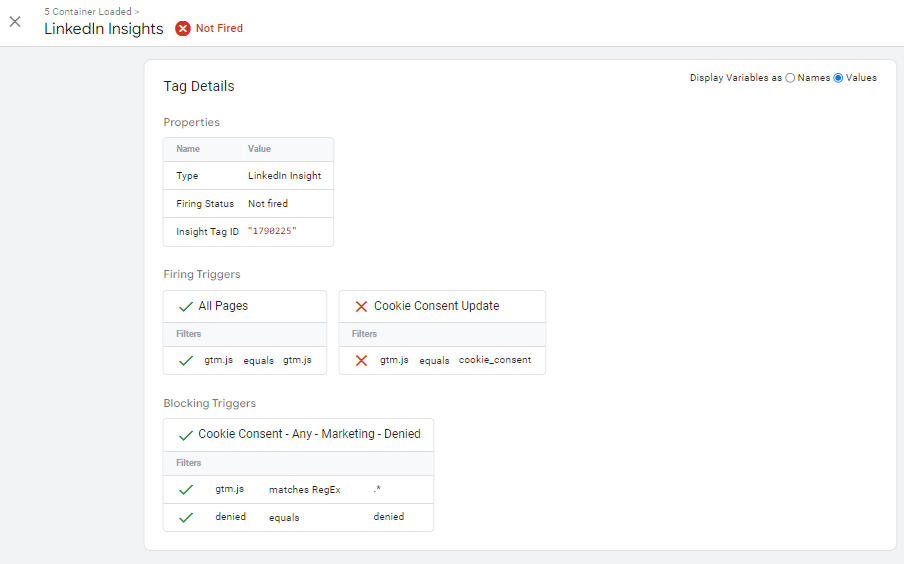
Tag Assistant allows you to see every DataLayer push that can be leveraged by Google Tag Manager, and which tags did and did not fire. It can be helpful in diagnosing why a tag did not fire for example.

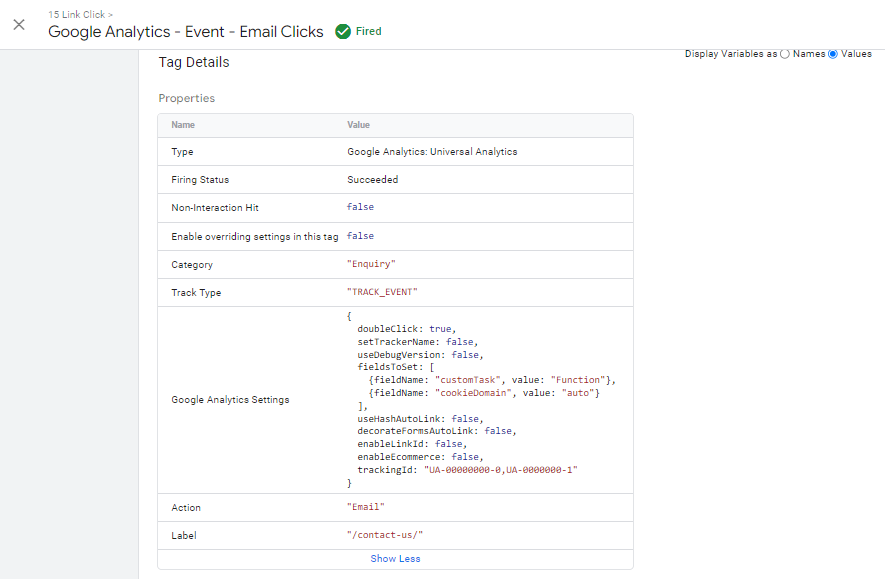
It allows you to drill into any tag to understand what values were sent.
This can be particularly helpful if a tag is not showing data as expected, as you can toggle between Variable Names and Values.

As well as this it allows you to see the values of the DataLayer for any DataLayer push, as well as the values of any variables that exist within your GTM container.
This can be useful in understanding what DataLayer variables can be leveraged, as well as if any custom variables are displaying as expected.

GTM/GA Debugger
Link to install: GTM/GA Debugger
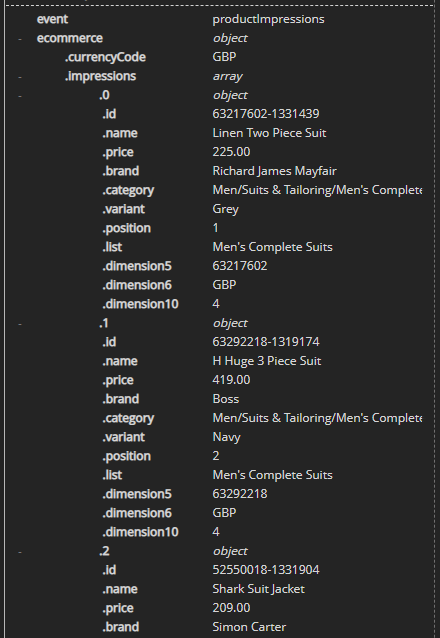
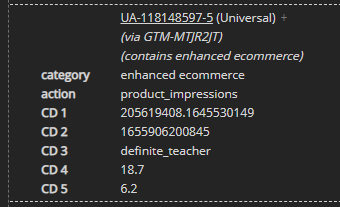
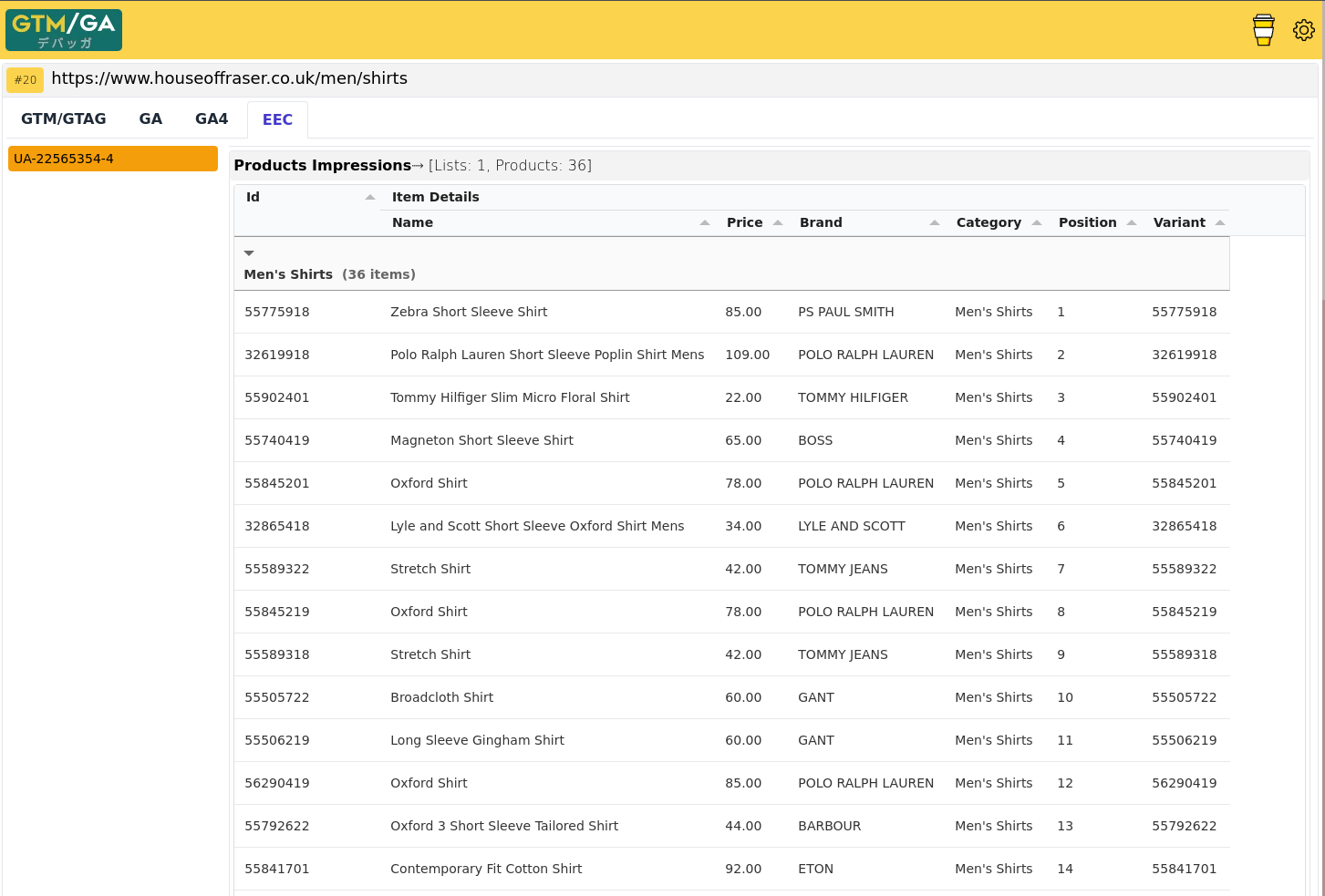
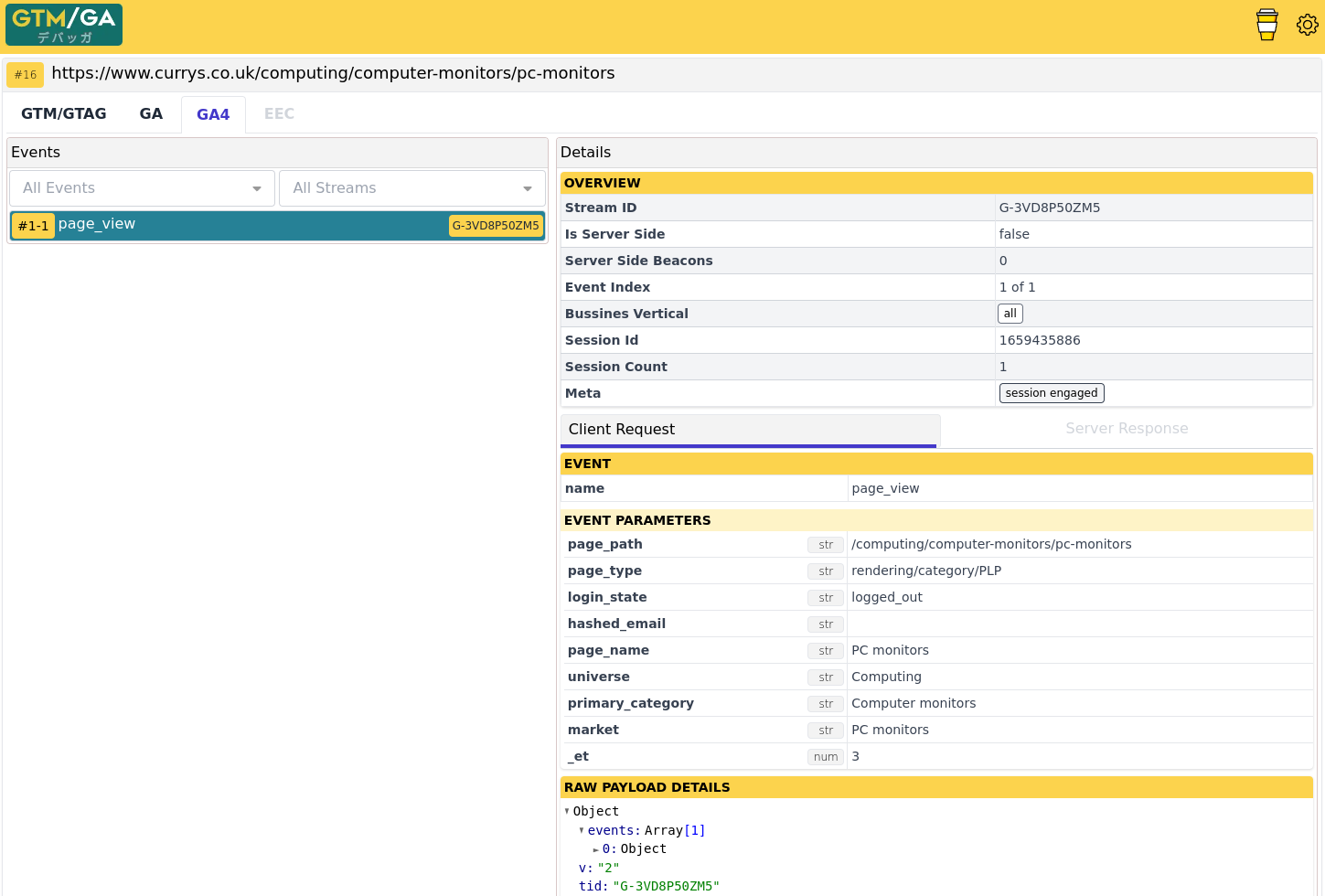
What it does: Creates a new tab within DevTools, specifically for Google Tag Manager and Google Analytics, that shows tracking data in a well thought out visual representation
Whilst this extension is only for Google Tag Manager and Google Analytics, it is hyper focused on surfacing important details for those products.
There has been careful consideration for the layout and representation of each hit, and includes a section dedicated to surfacing any enhanced ecommerce product information.

Whilst other extensions offer a wider spectrum of marketing platforms, if you’re specifically debugging Google Analytics data, this extension can really help to speed up your testing processes.
The most recent update introduced better GA4 integration, providing a clear and easy to read version of a hits payload.

With these in your arsenal you will be well geared up to diagnosing any potential tagging issues that come your way. If there is something that is bugging you still, feel free to send us a message.
Latest Insights From The Team.
Explore our team’s latest thoughts and actionable advice from our blog to support your digital marketing strategies.